반응형
flutter를 다루다보면 List.map을 써야 할 상황이 반드시 생긴다.
map의 데이터 구조가 어떻게 되어있는지는 알겠는데 List데이터에 응용하려니 어떻게 돌아가는건지 모르겠다면 한 번 가볍게 알아보도록 하자.
map의 1차원적인 구조는 key, value로 이루어진다.
final Map<String, String> map = {"key01":"data01"};위 코드를 표로 표현하면 아래와 같이 된다.
| key | value |
| key01 | data01 |
이런 map 데이터가 List로 이루어지면..
final List<Map<String,String>> l_map = [{"key01":"data01"}, {"key02":"data02"}, ...];
| key | value |
| key01 | data01 |
| key02 | data02 |
| ... | ... |
이렇게 늘어나게된다.
여기서 List.map을 사용할 경우
final List<Map<String,String>> l_map = [{"key01":"data01"}, {"key02":"data02"}, ...];
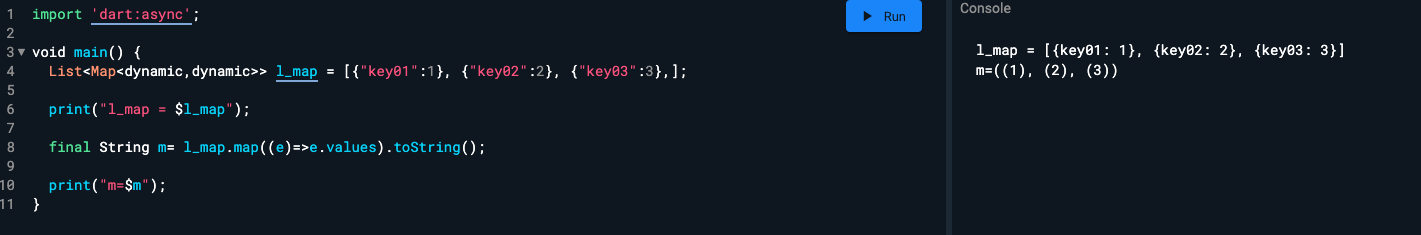
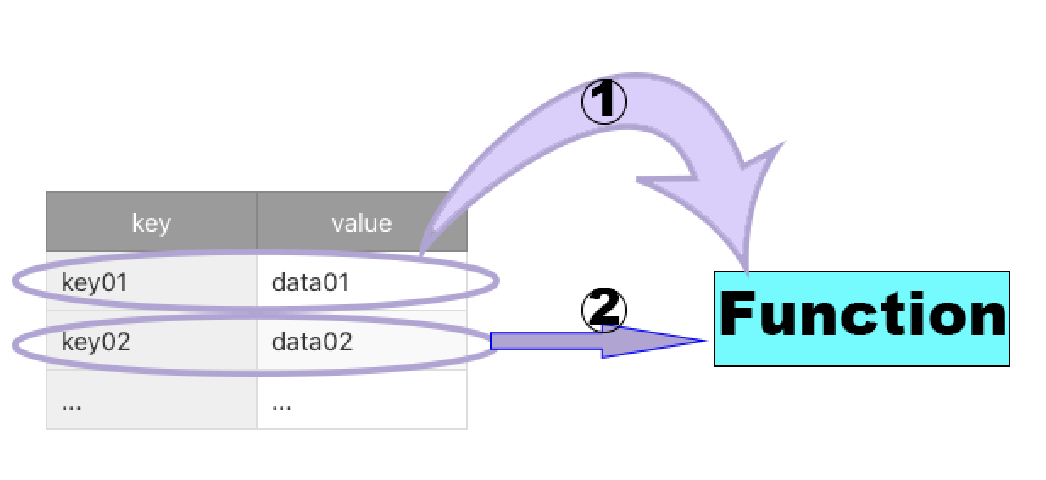
l_map.map((event)=>...)map 내부의 event에는 List의 map들이 순차적으로 들어가게된다.
즉, for - in (혹은 foreach)로 생각해도 되겠다.

보다시피 map((e)=>...)의 e에는 각 Map이 한번씩 읽혀, String 타입의 m에 순차적으로 저장된 것을 볼 수 있다.

여기까지 이해가 됐다면 map을 중첩해서 사용해, 단순한 1개의 Map을 받아와서 원하는 value를 받아올 수 있을것이라는 것을 짐작할 수 있다. 그것을 숙달하는 것은 본인의 몫.
이해가 되지 않는다면 위의 코드를 참고해서 직접 사용해보도록 하자. 어렵지 않게 이해할 수 있을것이다.
반응형
'Develop' 카테고리의 다른 글
| Flutter) POD 에러 (Cocoapods 에러 / firebase) (0) | 2022.07.08 |
|---|---|
| flutter) Firebase 연동하기 <Mac> (0) | 2022.07.08 |
| Dart 문법 - List, Map, Set (기본) (0) | 2022.06.16 |
| Flutter) Dart문법 기본 - 연산자(Operator) (0) | 2022.06.01 |
| Flutter) Dart언어 기본 - 변수(variable) / Dart variable / (0) | 2022.05.31 |




댓글